Design Outlook event photography
Design Outlook (DO) is a dynamic design conference company that offers a platform for designers to meet up and establish a thriving design community in Australia.
This project initiated a redesign of its information architecture with the goal of providing clear and rich information about past events, speakers, and content, thus making it convincing for users to attend the DO events. Secondary goals were to drive ticket sales, enhance website user experience and contribute to uniting the design community.
Design Outlook redesign
Category
Website
My Role
Market Research, User Research, Data Analysis, Content Design, Information Architecture, Visual Design, Prototyping & Testing
Client
Design Outlook (DO)
Year
2023
Timeline
6 Weeks
DO is a design conference company based in Australia that seeks to celebrate, support, and grow the design community through distinctive events.
The highlight of DO programs is their annual conference, providing an opportunity for learning, inspiration, and networking with fellow designers. Learn more about what DO does.
DO Background
DO Goals
Enhance website user experience & live events experience
Provide a platform for designers to meet up and build a design community
Drive event ticket sales
UX Process
Empathise.
Firstly, during our group's market research, my contribution involved conducting a heuristic evaluation with 3 potential users to identify the main issues and user experience challenges on the DO website. Some insights are provided below:
Heuristic Evalution - severity rating (4 is most severe)
Heuristic Insights
Clarity and Visibility: Improve event visibility and access to workshop details.
User-Friendly Navigation: Simplify the About Page and enhance navigation for a smoother user experience.
Consistency: Address text visibility issues, particularly on Partnership Pages, to ensure readability.
Efficiency and Flexibility: Enable convenient access to presenter details via clickable profile images.
Aesthetic Appeal: Maintain the minimalist design with a purple color theme for aesthetic appeal
Helpful Resources: Expand website information and documentation for comprehensive user support.
Key Insights From Survey & User Interviews
After conducting interviews with 5 interviewers and surveys with 38 potential users…….
Upcoming Events
Participants primarily accessed the website to find details about upcoming events and scheduled speakers. During events, some users visited the site specifically to access and keep track of the schedule throughout the day.
Past Event Information
Participants primarily visited the website to seek information about previous speakers. The feedback highlighted the participants' desire to access more previous event videos, pictures, and reading materials.
Meaningful Resources
Participants emphasize a need for additional meaningful resources and tools not currently available, such as previous event videos, images, and articles. Especially, some of them engaged with the site post-event to revisit keynote speeches and gather further insights into the topics discussed.
Topics
The majority of participants received sponsorship from their workplaces. To achieve that, they had to align the relevance of the event topics to their roles and the corresponding available budget. They needed to build a compelling business case that showcases the direct connection between attending DO events and their job.
Live conference atmosphere
Participants expressed dissatisfaction with the website, the website does not accurately reflect the live conference atmosphere.
“I went to the DO website and I had a look for info on upcoming events, but the navigation wasn’t clear.”
“The website doesn’t provide enough clear information for me to decide if I want to attend.”
“The website hasn’t been updated yet - I really need speaker videos and summaries ASAP.”
“The website is functional but doesn’t have all the info and content from previous events.”
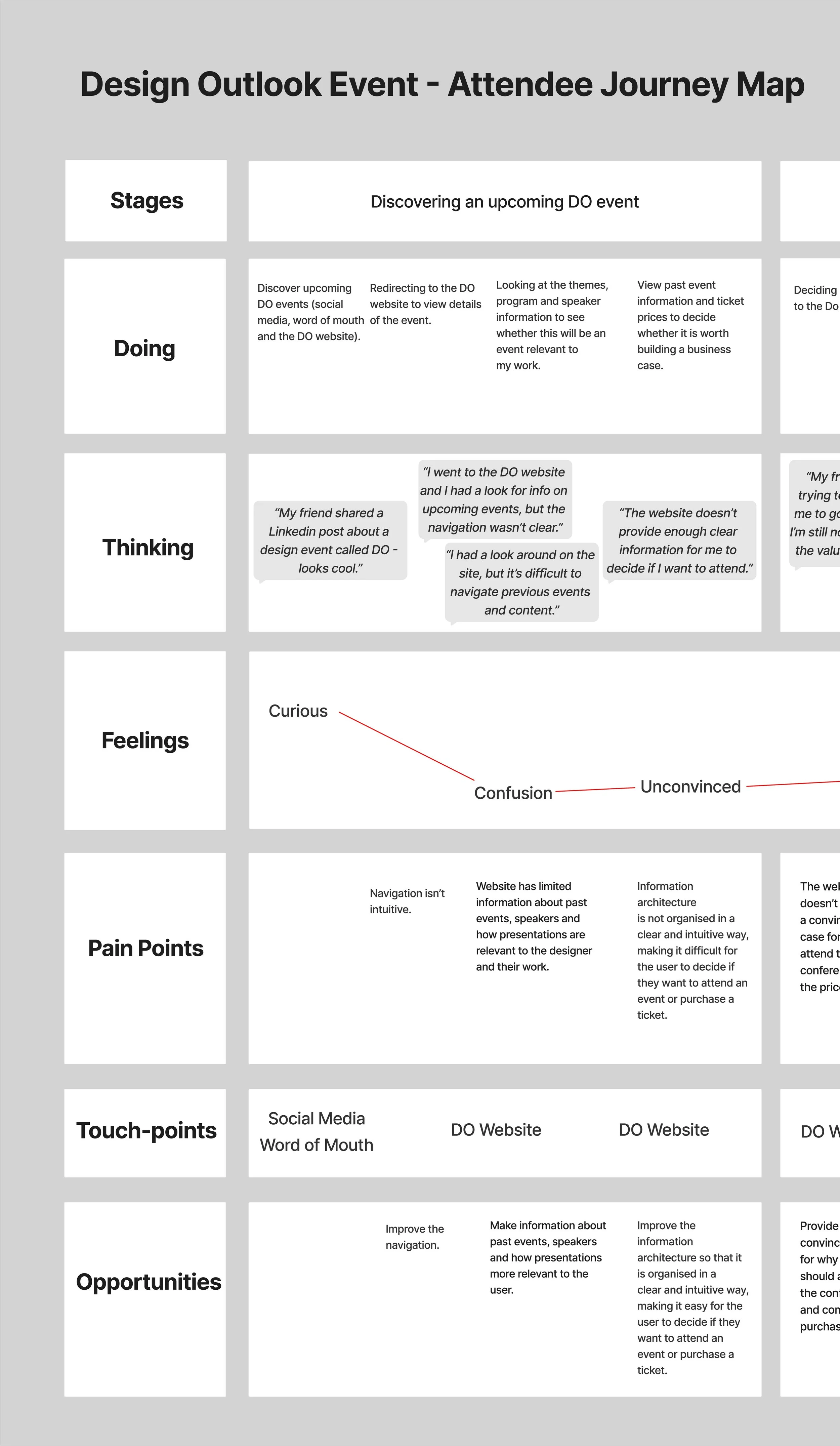
What problems can be identified from the
Current Journey Map?
Define.
Discovering an upcoming DO event
Deciding to go
Attending the event
After Attending the event
Being part of the DO community
I will explain this from 3 aspects (What, How, Why) of what is happening in the 'Discovering an upcoming DO event' stage.
How
What
In this stage, potential users discover DO events through social media (eg. LinkedIn…) or word of mouth from others. Driven by curiosity, they seek information on both upcoming and past events, exploring themes, speakers, and programs to see whether this will be relevant to their professions and worth building a business case. However, they feel confused and unconvinced due to the limited and unclear information.
From this observation, we can identify the pain points that impede potential users from purchasing and attending DO events. By addressing these pain points, we can improve these limitations through:
Making information about past events, speakers and how presentations more relevant to the user.
Improving the information architecture so that it is organised in a clear and intuitive way, making it easy for the user to decide if they want to attend an event or purchase a ticket.
Why
Provide more clear and detailed information about upcoming and past events.
Convince them to build a business case and attend DO event.
Current Journey Map, the full iteration click here.
Understanding DO Users’ Needs & Goals
After synthesizing the pain points and users' needs & goals from all the research, we created a persona that specifically focuses on the pain points identified in the 'Discovering an upcoming DO event' stage from the current journey map.
How should I tackle this pain point?
Information architecture is not organised in a clear and intuitive way, making it difficult for the user to decide if they want to attend an event or purchase a ticket.
Pain Point
Problem Statement
To tackle a lack of information architecture, I came up with several problem statements with a specific focus on content design:
Make the information valuable and appealing to users in their careers so that they encourage users to attend the DO events.
Offer enough information on the past events, speakers, programs, and upcoming events so that they encourage users to invest their time or money in attending the events.
Provide a clear and easy way to find information about the past events, speakers, programs, and upcoming events so that they inspire users to attend the DO events.
Provide clear and rich information about the past events, speakers, and content so that they convince users to attend the DO events.
Needs
Past events
Speaker
Programs
Upcoming event
Videos
Pictures
Summaries of past events
Related Articles
Make information interesting, clear, valuable for work
Build a business case
Goals
User Goals:
Investment for their career growth
Convince manager
DO Goals:
Inspire ppl to go to the events
User purchase tickets
Ideate.
Low Fidelity Prototype
Main Navigation
The Contents of DO PAST are based on users’ needs.
Landing Page
Archive Page
Past Event Page
The main navigation of DO website is based on this card sort results and user research.
Card Sort Results, the full iteration click here.
DO23 event - May 11, 2023
Future Sitemap, the full iteration click here.
Design.
High Fidelity Prototype
Purple Color
Theme
Landing Page
Archive Page
Past Event Page
Test.
What is the feedback from DO users?
On a scale of 1 - 5, how interesting is the content on the page? And why?
3.5/5
On a scale of 1 - 5, how clear is the layout of information? And why?
4.5/5
On a scale of 1 - 5, how rich is the information featured here? And why?
4/5
Landing Page
The homepage needs to have more engaging content.
The navigation buttons should be in CAPITAL LETTERS and the color too close to the background.
Past Event Page
Bigger font, reduced content, spacing, and better format.
Add theme
Add hyphen links
Add a description of the talks
What should I focus on in the next usability testing?
Find out what does “engaging content” mean?
Make content more “engaging content”.
What additional information do users expect to see?
Card sorting
User interview
DO PAST.
My Final Solution